SP0039.牛腩教你用C#做网页留言板
创建于:2018-09-09 20:20
更新于:2023-11-23 23:58
浏览:1709
SP0039.牛腩教你用C#做网页留言板
https://www.bilibili.com/video/av833763633/
从头开始讲C#基础,讲得很快,不过应该基本的点都涉及到了,从项目的建立到部署到XX云
录制的时候录制软件有问题,有些视频有些不清晰,不过勉强能看吧
项目:留言板
目录:
01-讲废话及了解基础知识 (45分钟) 2016-4-12
02-C#基础 (36分钟) 2016-4-23
03-简易留言板制作 (75分钟) 2016-4-14
04-SQL注入及部署到阿里云 (70分钟) 2016-4-17
05-分页控件aspnetpager使用 (70分钟) 2016-4-18
06-留言板界面美化 (94分钟) 2016-4-19
07-在线编辑器kindeditor的使用 (55分钟) 2016-4-20
08-重构代码MSSQLHelper (31分钟) 2016-4-21
09-再次重构代码 (56分钟) 2016-4-22
10-jquery的AJAX和layer的使用 (62分钟) 2016-4-25
11-BootStrap简介 (31分钟) 2016-4-27
总时长:10小时25分钟
------ 第一天 -------
学编程 → 学习编写程序 → 程序:接用户输入,进行运算或者查询数据库,返回结果呈现给用户
程序分类:
网页应用程序(网页:PC端网页,移动端网页,微信端网页) :只能在浏览器查看
PC端应用程序(后缀EXE:QQ)
手机端应用程序(android,ios,window mobile: 手机QQ)
游戏(手游/页游/PC端游/主机游戏)
底层驱动...
如何用 微软公司 C#(C sharp)做网页 (JAVA,PHP,PYTHON..)
网页由HTML语言组成的。
浏览器的功能就是把HTML语言渲染成相应的图文显示给用户
工具下载:http://visualstudio.com
下载ISO镜像安装包:https://www.visualstudio.com/downloads/download-visual-studio-vs
系统要求:8G内存以上(含),不能是window家庭版(中文版),必须是专业版以上
安装的时候如果勾选了内置的android模拟器,则电脑得翻墙,他需要联网到google下载SDK
c#做网页步骤:
1、拖控件
1.2、改控件名字
2、双击按钮写代码
3、预览网页看效果
从名字开始,每个项目起个有意义名字
牛腩的习惯:
1:新建一个空白解决方案 (文件夹,可以用中文)
2:向解决方案中添加WEB应用程序 (最好用英文)
现在是2016年04月23日,建议都是采用.net framework 4 版本
XXX做网页:request(请求:获取用户输入),response(响应:把结果呈现给用户), session(临时存储数据的地方)
做一个简单的网页加法运算器:二个输入框,一个按钮
学编程也就是学英文!!!
网页是放在哪里才能让别人通过输入网址的方式来访问!!!
网页是放在“服务器”
服务器: 一台24小时开机的电脑,同时有唯一的一个IP地址可以让别人通过网络访问到你这一台电脑上
虚拟空间:服务器电脑上的某一个文件夹
所以购买“虚拟空间”比购买“服务器”便宜
IP地址:东经108.88345,南纬27.65768
网址:广西省南宁市衡阳西路1号衡阳路小学
永久存储数据: 数据库
数据库包含多张数据表,每张数据表有多列,数据是存在某一列中
操作数据库:使用SQL语句: 增(insert) 、 删(delete)、 改(update)、 查(select)
用C#操作数据库 → 用C#来执行SQL语句
数据库:微软的 SQL Server数据库
下载:https://www.microsoft.com/zh-cn/download/details.aspx?id=29062
注:64位系统下载CHS\\x64\\SQLEXPRWT_x64_CHS.exe, 32位系统下载 CHS\\x86\\SQLEXPRWT_x86_CHS.exe
电脑系统必须是专业版以上,不能是家庭版,否则安装不了
数据表的设计:每张必须有一个唯一的主键值,方便修改及删除
99%的网页都是数据库增删查改
网页和网站的区别:书页和书本的区别
------- 第二天 --------
解释性的编程语言、编译性的编程语言:
小明小红同时在看一本英文小说,
小明一边看一边对着英汉字典翻译,并把翻译后的解释记录起来 (编译性)
小红一边看一边对着英汉字典翻译,但并没有记录翻译后的解释(解释性)
C#、JAVA、PHP、PYTHON、GO、actionscript、notejs,javascript,delphi,vb,ruby,c++,c基础:
1、基本类型: 整数int,小数double, 字符串string,
1.2、数组:某一种类型集合
2、变量: 末知数X,
3、常量
4、表达式
5、运算符:+ - * / 6%5=1
6、程序执行的三大结构:顺序、选择(if...else...)、循环(for)
7、函数(方法):避免代码冗余,把相同的代码抽出来做为一个方法来使用
8、类(对象): 避免更多的代码冗余 类(汽车) 特斯拉MODEL 3(对象1) 宝马X5(对象2)
静态类(static)
9、各种内置类的使用(IO,网络编程,数据库增删查改,XML)
10、项目实例,WEB方向(留言板项目)
学编程 → 学习编写程序 → 程序:接用户输入,进行运算或者查询数据库,返回结果呈现给用户
----- 第三天 -------
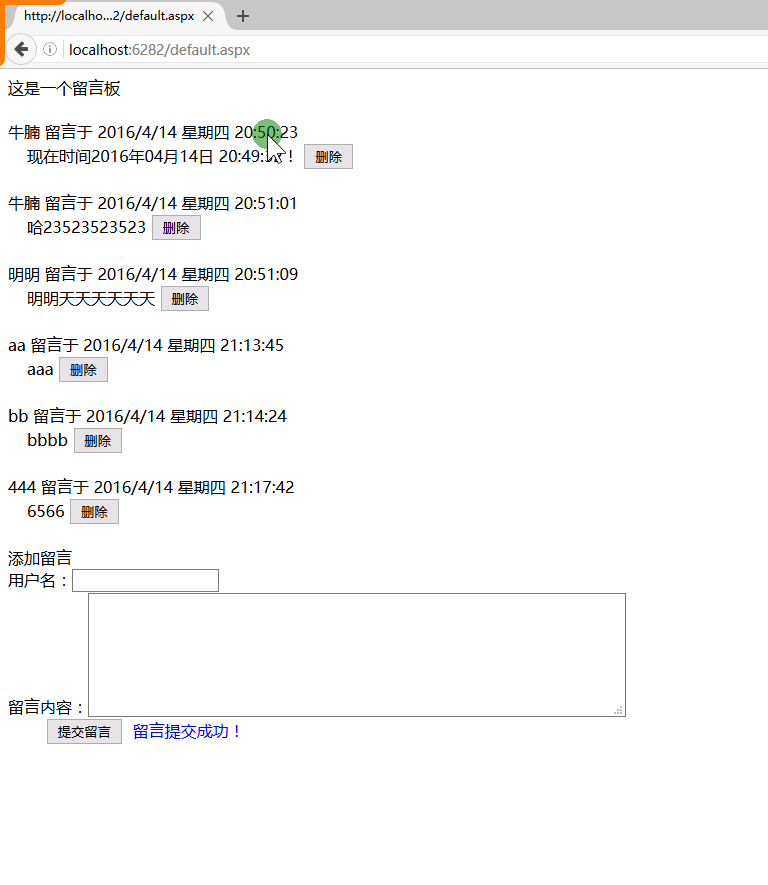
留言板项目
1、先做项目界面效果图,给老板确认,付前期款
2、根据界面设计数据库
3、做静态页
4、做动态页
5、部署到服务器
6、把网址发给老板过目,老板确认后结尾款
留言板的功能需求:用户可以留言,网页上显示用户的所有留言,显示用户名,留言时间,留言内容
项目名称:牛腩讲课-留言板
数据库:lyb, 数据表:lydata, 列:用户名(username),留言时间(createdate),留言内容(body)
牛腩设计数据库规范:每个表必须有一个主键id,int类型,自增,其他字段只要是非字符类型的都非空并设置默认值,字符类型的字段如果有长度需求,则长度为2的整次密
--新增
insert into lydata(username,body,ip) values('小明','第一条留言','127.0.0.1')
--查询
select * from lydata where username='牛腩'
--修改
update lydata set body='牛腩修改第一条留言' where id=1
--删除
delete lydata where id=1
----- 第四天 -------
留言板安全性:
1、HTML过滤
ASPX页面允许提交HTML代码 ValidateRequest="false" <httpRuntime requestValidationMode="2.0" />
HTML原样输出 Server.HtmlEncode
2、SQL注入:
正常的SQL语句:
insert into lydata(username,body,ip) values('aaa','bbb','127.0.0.1')
不正常的SQl语句:
insert into lydata(username,body,ip) values('aaa','bbb','127.0.0.1')
里面的bbb字符串用 bbb','127.0.0.1');delete from lydata where id=7-- 代替,这样在插入的时候就可以同时把ID=6的数据删除
防护:1、参数化 2、拼接SQL之前把所有特殊符号过滤掉
VS快捷键: ctrl+k,s
部署到阿里云服务器上
http://120.25.159.221:10006/default.aspx
http://lyb.niunan.net
1、域名控制面板中设置域名指向服务器IP
2、服务器IIS中设置网站绑定域名
----- 第五天 -------
大部分网站都可以由留言板扩展出来:
留言板 → 加入回复的功能,有很多人留言,又有很多人回复 → 论坛
留言板 → 留言具有分类(体育新闻、社会新闻、娱乐新闻) → 新闻网(新浪、网易、搜狐)
留言板 → 留言具有分类(ANDROID学习、C#学习,PHP学习) → 博客
留言板 → 留言具有分类(公司简介、公司新闻、行业动态) → 企业网站
留言板 → 留言具有分类(警民互动、组织机构、办事指南) → 政府性网站
留言板 → 留言加入上传图片的功能,可以付款的功能 → 购物网(京东,淘宝)
给留言板加入分页功能(使用aspnetpager分页控件)
使用步骤:
1、引入aspnetpager控件DLL
2、把控件拖到页面上
3、后台设置控件的总记录数及点击分页控件的响应的方法
------- 第六天 ---------
1、界面美化(DIV+CSS,CSS3的圆角及阴影) VS中自动格式化的快捷键 ctrl+k,d
------ 第七天 ---------
1.内置方法Trim的使用
2.kindeditor在线编辑器的使用(http://kindeditor.net/)
3.只有管理员登录后才能删除留言(session的使用)
4.调试
-------- 第八天 --------------
重构代码 MSSQLHelper
插入留言 删除留言 修改 返回int
显示留言 返回datatable
计算留言数 返回一个字符串
我做的项目中的MSSQLHelper都会再抽出来做为一个单独的DLL,
DAL → 数据库访问层
----------- 第九天 --------------
再次重构留言板代码,用上“参数化”,面向对象的东西
把数据库中每张表都当成一个对象,该对象都具有增、删、查、改的方法
---------- 第十天 --------------
jquery中AJAX的使用及第三方JS控件layer的使用
AJAX → 异步数据访问 → 页面在执行后台代码的时候不刷新
ajax把中文提交到后台必须要用JS的编码函数 encodeURIComponent,要不然在低版本的IE下会有乱码问题的产生
----------- 第十一天 ---------------
bootstrap简介,做后台管理留言的界面
bootstrap:别人已经做好的一个CSS框架,里面定义许多事先已经写好的样式,我们在做界面的时候直接用就行了
http://bootcss.com